Phương thức GET mình hay sử dụng ở ngoài frontend, ví dụ như load dữ liệu ở sidebar trong các seri các bài học, hay load các nội dung không cần thiết thì mình sẽ cho nó load sau bằng ajax theo phương thức GET để load nội dung.
jQuery cung cấp chúng ta hai cách sử dụng Ajax với phương thức GET đó là $.ajax và $.get. Ở bài này mình chỉ demo phần $.ajax thôi nhé còn $.get các bạn có thể tìm hiểu thêm
Quay lại ở ví dụ trước mình đã demo phần load dữ liệu bằng ajax
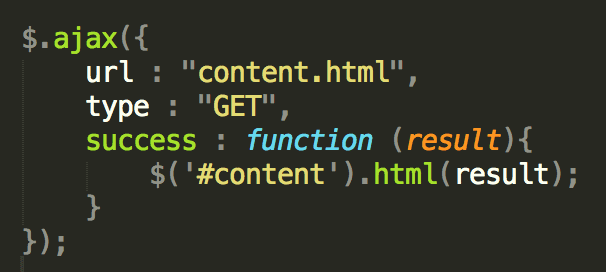
<script src="https://gist.github.com/TrungPhuNA/d8ffcac9020fed8226de415825ec3c54.js"></script>

Hình ảnh method Get Ajax
Ở ví dụ trên mình có thực hiện một tính năng load dữ liệu từ file content.html và append nội dung vào một thẻ div có id là content
Tiếp tục ở ví dụ này mình sẽ sử dụng phương thức GET có tham số để xem cách truyền tham số như thế nào nhé.
Quay lại ví dụ hôm trước về bài mở đầu trong loạt bài tìm hiểu ajax bạn có thể xem lại ví dụ tại đây mình sẽ sử dụng tiếp ví dụ đó và có chèn thêm tham số như sau. ( Các bạn chú ý ở ví dụ đó thì mình có để file dạng .html các bạn đổi sang .php giúp mình nhé.
Nội dung file index.php sẽ là
<script src="https://gist.github.com/TrungPhuNA/5653413e8c40f15f7885de0ede038ff9.js"></script>
Tiếp theo nội dung file content.php như sau
<script src="https://gist.github.com/TrungPhuNA/6af930011cff0e6a9ff1d46228af6b67.js"></script>
Mình mô tả qua một chút về bài toán này
Hi vọng qua bài này các bạn sẽ hiểu thêm một phần nào đó về việc sử dụng ajax. Nếu có gì không hiểu hay thắc mắc các bạn hãy comment ở phía dưới để mình cùng mọi người thảo luận nhé.
123code.net mang lại cảm giác an toàn nhất cho bạn, không làm bạn thất vọng, giúp bạn giải quyết được vấn đề đồ án tốt nghiệp ở thời điểm hiện tại và tương lai
- Đưa ra giải pháp, góp ý giúp bạn có được một đề tài đồ án tốt, phù hợp nhất
- Có nhiều tính năng mới, độc giúp thu hút, thuyết phục được giáo viên phản biện cũng như hội đồng bảo vệ đồ án
- Đúng ngày, đúng giờ, đầy đủ yêu cầu - tính năng
=> Nhanh tay đăng ký hoạc liên hệ với admin tại đây để có được một đồ án phù hợp với mình

Khi làm việc với server qua SSH, việc nhập mật khẩu mỗi lần kết nối có thể gây phiền toái. Để giải quyết vấn đề này, bạn có thể sử dụng SSH key. Bài viết này sẽ hướng dẫn bạn cách tạo và thêm SSH key vào server của mình.
123code Hướng Dẫn Vẽ Tableau Chuyên Nghiệp Cho Đồ Án Tốt Nghiệp
Tổng hợp các lệnh cài đặt composer trên centos 7
Hướng dẫn tổng hợp các câu lệnh cài đặt php trên centos 7
Tableau là công cụ phân tích dữ liệu mạnh mẽ, được sử dụng rộng rãi trong ngành Business Intelligence (BI)
Cách tạo user và mật khẩu cũng như gán quyền trên vps
Cách public port mysql lên url một cách đơn giản nhưng không nên lạm dụng
Tableau là một công cụ trực quan hóa dữ liệu mạnh mẽ, được sử dụng rộng rãi trong lĩnh vực phân tích dữ liệu. Với khả năng kết nối đa dạng các nguồn dữ liệu, Tableau giúp sinh viên:
Tableau không chỉ là một công cụ mạnh mẽ mà còn là một lựa chọn tuyệt vời cho các bạn sinh viên và những ai đang làm đồ án CNTT cần phải phân tích và trình bày dữ liệu
Tổng hợp các đề tài đồ án tốt nghiệp khá là hay do AI gợi ý cho chúng ta